Today is a quick tip. I often find that when I am assisting on improving a website, one of the first things I do is take the menu items and capitalize them.

The reason is simple. Capitalized letters stand out and are more readable.
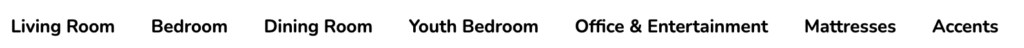
Below are two screenshots that I gathered from a couple of furniture websites.


The top one doesn’t look too bad. At least the font is larger and the type is bold. The second one, not so much. One has to practically squint to read them.
But here is one with all caps …

Notice how much easier it is to read these. In addition to caps, they are in reverse type (light font on dark background). But even without the reverse type, the all-caps would have been easier to read.
Easy Web Tip 320: Capitalize your website’s menu items.