You’ve probably noticed that more and more people are using mobile devices — smart phones and tablets — for online everything. According to a recent article, 17.4% of global web traffic comes through mobile devices. And usage is increasing exponentially.

But what about retail users? When I checked the analytics for my retail clients I found that their mobile traffic was around 40%. My non-retail clients had numbers more like the number above.
My client base isn’t large enough to be an authoritative sample, but, still, it’s worth noting.
If you are a retail store and 40% of your visitors are accessing your web site via a mobile device, are your web pages looking their best on them? Are images and text together? Or are they chopped off on the screen and the visitor has to scroll to make sense of it?
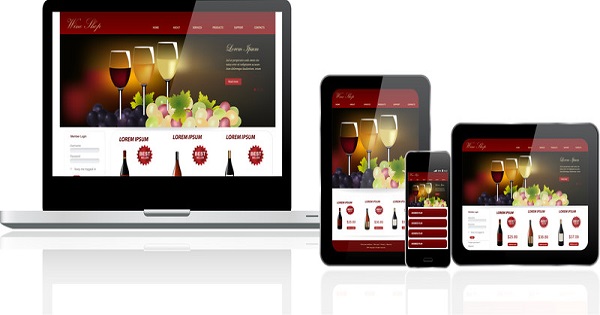
If your site doesn’t look so great on your smart phone or tablet, you might want to consider getting a “responsive” web site on your next web site upgrade.
A responsive web site is one that responds to the device that’s using it. It rearranges the content of your web page to fit the device being used.
You can see some wonderful examples here. If you are looking at these examples from a desktop or laptop computer, you can take your cursor and reduce the size of your window and see how the pages reassemble right before your eyes.
Easy Web Tip #180: For your next site upgrade, consider a responsive web site that “responds and adapts” to the device your customers are using.