I like my web copy to be smooth. I want readers to glide across it like a talented ice skater.
So when I wrote my last tip — You Not We — before I published it, I used my trusty checklist to review my copy and make sure there weren’t any “bumps in the ice.”

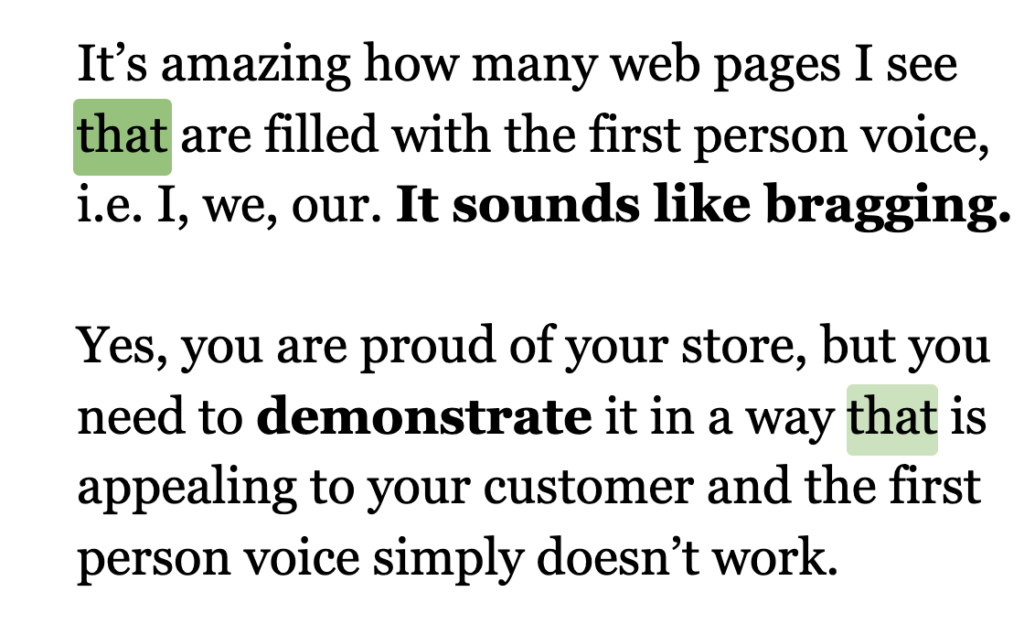
One of the items on my checklist is to “de-that” the copy. That involves simply doing a search for “that” and seeing if each “that” is necessary. Here is what I found.

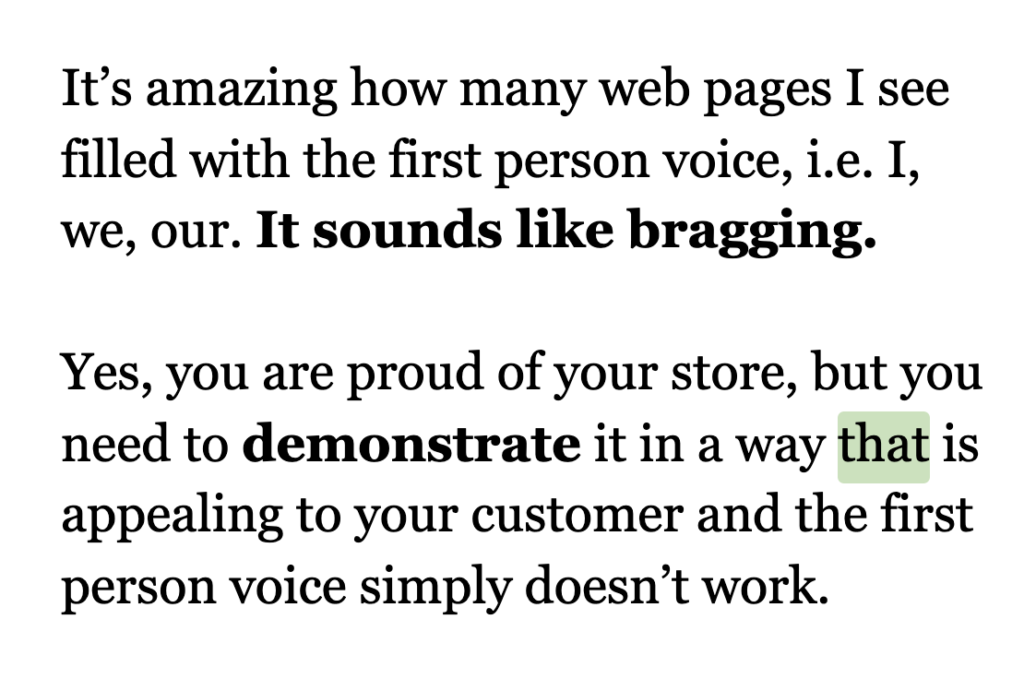
The first “that” is totally unnecessary. But the second “that” is necessary. Here is how I rewrote it.

Performing this quick fix is a writing tip that pros use regularly. You can, too.
Easy Web Tip 304: For smoother text, check your copy for superfluous “thats.”